Avant de commencer, si vous trouvez cette page vous connaissez probablement déjà WordPress mais peut-être moins Alwaysdata. Si vous souhaitez lire un avis complet et à jour vous pouvez vous rendre sur mon article Alwaysdata avis.
Avant de commencer ce tutoriel voici les pré-requis :
- Un hébergement Alwaysdata. Si vous n’en avez pas vous pouvez en acheter un ici. Le plan gratuit permet d’installer WordPress et de créer quelques pages avec quelques images si elles ne sont pas trop grosses.
- Un nom de domaine. Si vous ne l’avez pas, vous pouvez l’acheter directement dans votre interface admin alwaysdata.
Dans ce tutoriel nous imaginerons que vous avez votre nom de domaine chez un autre registrar. Le nom de domaine dans mon cas sera dev-php.fr
Voici toutes les informations dont vous aurez besoin au fur et à mesure de ce tuto. Je vous conseille de les copier dans un fichier texte pour les retrouver rapidement lors de l’installation finale de WordPress sur Alwaysdata :
Base de données : Hôte MySQL, Nom de la base de données, Nom de l’utilisateur MySQL et son mot de passe.
FTP : Nom d’utilisateur FTP et son mot de passe.
Fonctionnement technique d’un site internet
Je vais essayer de vulgariser grossièrement ce qui se passe techniquement lorsque vous essayer d’accéder à un site internet depuis votre navigateur.
- Vous entrez votre site favoris (dev-wp.fr) dans votre navigateur favoris
- La navigateur va aller regarder le nom de domaine et demander « où puis-je trouver les informations sur le domaine ? ». Ces informations sont gérées par le serveur DNS.
- Une fois que le navigateur connait le serveur DNS il va demander « Je cherche à accéder aux fichiers, où dois-je aller ? ». Cette information est la zone A ou AAAA présente sur votre zone DNS. Cela doit lui donner une adresse IP qui est l’IP du serveur où sont stockés vos fichiers. Lorsque Alwaysdata gère votre serveur DNS il renseigne automatiquement ces informations pour vous.
- Maintenant qu’il a l’IP il va dire aller demander au serveur accessible sur cette IP « Je veux afficher le site dev-wp.fr »
- Le serveur va chercher dans ses enregistrement : « Où est ce que sont stockés physiquement les fichiers pour ce site ? »
- Lorsque le serveur a trouvé cette information il peut renvoyer au navigateur ce qu’il lui demandait.
Ces étapes permettent d’afficher une page dans le navigateur, de mapper un dossier physique sur un serveur à un nom de domaine. Ensuite il faudra installer WordPress dans ce dossier physique.
Mapper le nom de domaine au serveur
1. Ajouter un domaine sur Alwaysdata
Dans un premier temps on va déclarer les serveurs DNS chez Alwaysdata.

- Sur l’admin alwaysdata vous allez vous rendre sur l’onglet Domaines
- Vous récupérez les serveurs DNS en haut de la page qui sont : dns1.alwaysdata.com et dns2.alwaysdata.com
- Si vous avez acheter votre nom de domaine chez un autre registrar vous vous rendez dans l’édition des serveurs DNS de votre domaine.
- Vous remplacez les serveurs DNS de votre ndd par les serveurs DNS d’Alwaysdata (dns1.alwaysdata.com et dns2.alwaysdata.com)
- Une fois que les serveurs DNS sont remplacés vous retournez sur l’onglet Domaines sur Alwaysdata puis vous cliquez sur le bouton « Ajouter un nom de domaine ».
- Vous renseignez le nom de domaine à ajouter. Dans mon cas ce sera dev-php.fr.
- Si vous aviez déjà acheter votre domaine cela vous signale qu’il existe déjà et vous demande si vous souhaitez le gérer via Alwaysdata (oui).
Si vous n’aviez pas acheter de nom de domaine, cela vous proposer de l’acheter et ajoute quelques étapes comme vos informations personnelles pour le WHOIS. - Une fois cette étape terminée votre nom de domaine est maintenant ajouté à Alwaysdata et vous pouvez le gérer.
Attention, après cette étape il peut y avoir un léger délai. Si vous venez d’acheter votre nom de domaine il faut quelques minutes pour que le domaine soit utilisable. Si vous avez modifier les serveurs DNS c’est en principe immédiat mais parfois il y a une ou deux minutes de délai pour la prise en compte.
Toutes les étapes suivantes de ce tutoriel seront uniquement sur Alwaysdata
2. Déclarer à Alwaysdata où trouver le dossier

Ensuite nous allons dire à Alwaysdata : Lorsqu’un visiteur demande à accéder à mon site internet, voilà où tu trouveras les fichiers.
- Vous allez dans votre interface d’administration sur « Web – Sites » et vous cliquez sur « Ajouter un site ». Vous pouvez aussi cliquer sur « Installer une application » pour installer WordPress en une seule étape mais WordPress sera installé en anglais.
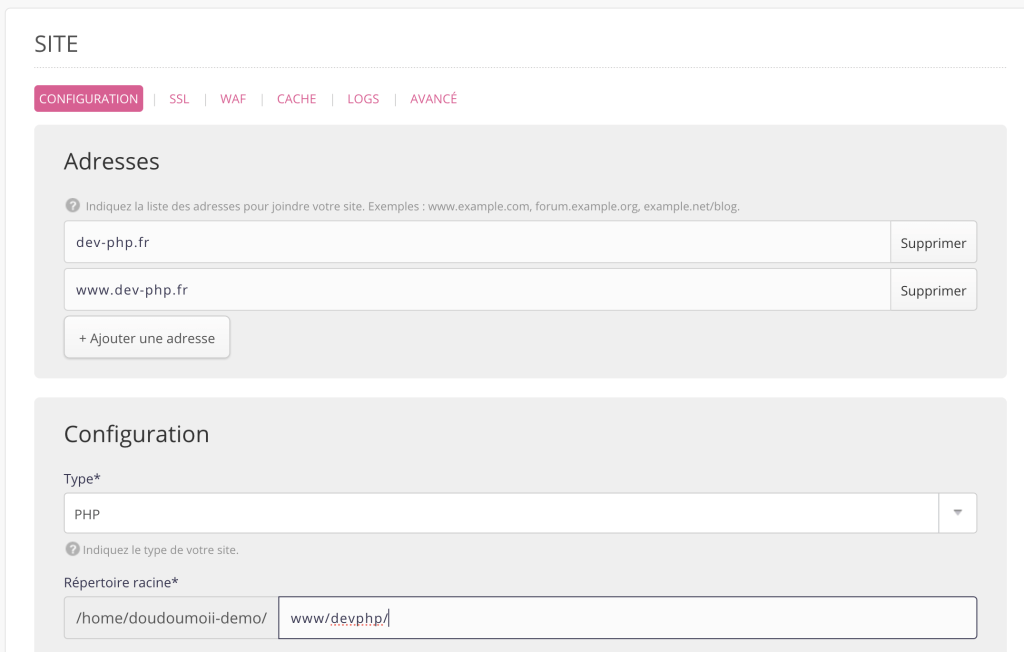
- Dans Adresses vous renseignez le nom de domaine, avec et sans les www.
- Dans Configurations vous précisez le répertoire racine, le dossier physique où vous souhaitez installer WordPress. Dans mon cas c’est
www/devphp/, Vous pouvez mettre ce que vous voulez. - Je vous conseille d’aller sur l’onglet « SSL » au dessus et de cocher « Forcer le HTTPS ».
- Vous validez le site.
Lorsque vous aurez créez votre site, Alwaysdata va démarrer la création du certificat SSL Let’s Encrypt automatiquement. Il se peut que le certificat ne soit pas encore créé lorsque vous installerez WordPress mais pas besoin de s’inquiéter.
Installer WordPress sur mon site Alwaysdata
Nous avons fait toutes les étapes permettant au navigateur de communiquer avec le serveur Alwaysdata et au serveur de répondre au navigateur. Seulement à cette étape vous n’affichez rien. Nous allons maintenant installer WordPress avec Alwaysdata.
1. Mettre WordPress sur le serveur
Dans un premier temps nous allons vouloir mettre WordPress sur le serveur..
Première étape si ce n’est pas déjà fait, vous allez télécharger WordPress au format zip et vous aller dezipper le dossier sur votre ordinateur.
Le lien que je vous donne pointe vers la dernière version officielle de WordPress, peu importe la version. Donc il est toujours valable.
Mettre WordPress sur le serveur

Vous allez déposer les fichiers les fichiers sur le serveur à l’aide d’un client FTP comme FileZilla. Vous pouvez voir mon tuto : Installer WordPress par FTP pour plus de détails.
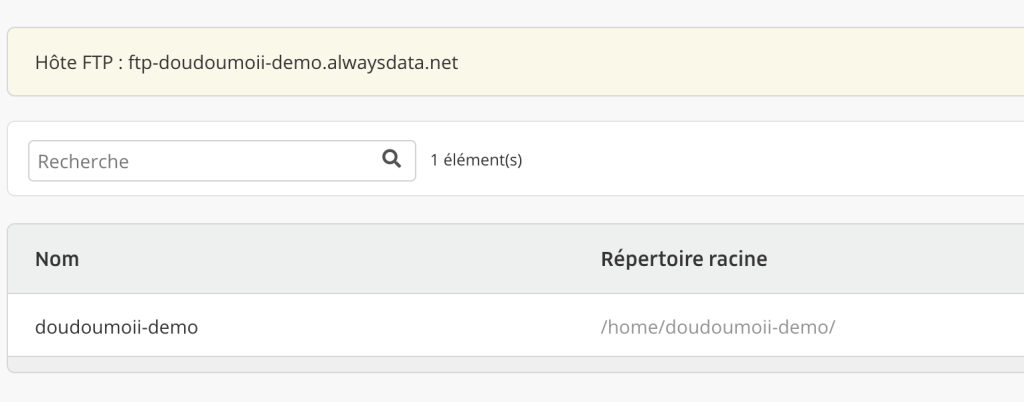
- Il faut aller sur l’administration Alwaysdata sur la page « Accès distant – FTP ».
- Vous avez l’hôte FTP d’affiché ainsi que le nom de votre utilisateur FTP. Le mot de passe est celui de votre compte Alwyasdata
- Vous lancez FileZilla et renseignez ces informations pour vous connecter : Hôte, Utilisateur, Mot de passe et Port (22).
- Vous arrivez dans votre dossier sur le serveur Alwaysdata. Il faudra maintenant créer le dossier que vous avez déclaré en répertoire racine pour votre site internet. Dans notre cas c’était www/devphp/
- Ensuite vous vous rendez dans votre dossier FTP et vous déposez les fichiers de WordPress. Le transfert peut être long, il y a quelques milliers de fichiers.
Cette étape terminée il faudra créer la base de données. Vous pouvez quitter votre logiciel FTP (si vous êtes sûr d’avoir tout fait, snon il faudra vous re-connecter).
Vous pouvez, si vous le souhaitez, créer d’autres utilisateurs FTP sur Alwaysdata
2. Créer la base de données Alwaysdata
Vous allez maintenant devoir créer une base de données et l’utilisateur MySQL associé. Voici les étapes :

- Rendez-vous sur l’onglet « Base de données – MySQL » puis vous cliquez sur « Ajouter une base de données ».
- Copier votre nom d’hôte MySQL affiché en haut dans votre fichier texte. Dans mon cas c’est mysql-doudoumoii-demo.alwaysdata.net.
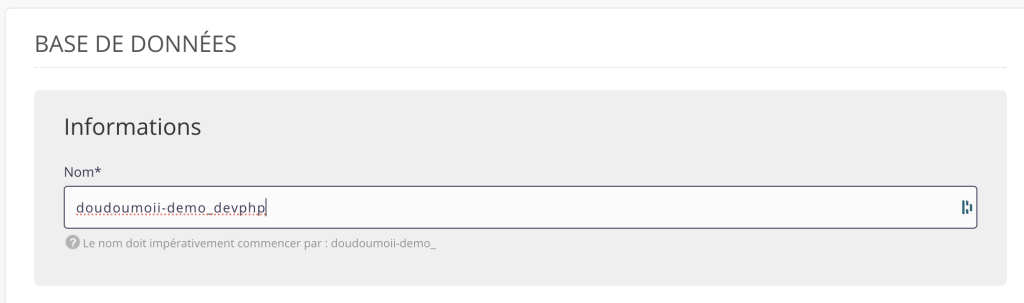
Ce nom d’hôte est l’adresse web qui permet d’accéder à votre base de données. Elle doit rester secrète. - Vous renseignez le nom de votre base de données. Attention elle doit toujours être préfixée par votre nom de compte, dans mon cas : doudoumoii-demo. Puis vous validez. Vous copiez le nom de la base de données dans votre fichier texte.
- Maintenant que votre base de données est créée vous allez créer un utilisateur MySQL en allant dans l’onglet « Utilisateurs » en haut de page et en cliquant sur le bouton « Ajouter un utilisateur ».
- Vous créez votre utilisateur avec un mot de passe fort et vous descendez jusqu’au panel « Permissions ». Vous aurez ici la liste de toutes vos base de données MySQL, vous donnez la permission « tous les droits » à la base de données que vous avez crée précédemment.
Vous copiez le nom d’utilisateur est le mot de passe dans votre fichier texte.
La création de la base de données est terminée. Vous pouvez maintenant installer WordPress !
3. Installer WordPress
Si vous avez suivi toutes les étapes au dessus, WordPress est maintenant présent sur votre hébergement, il ne reste plus qu’à installer WordPress. On est à la fin.
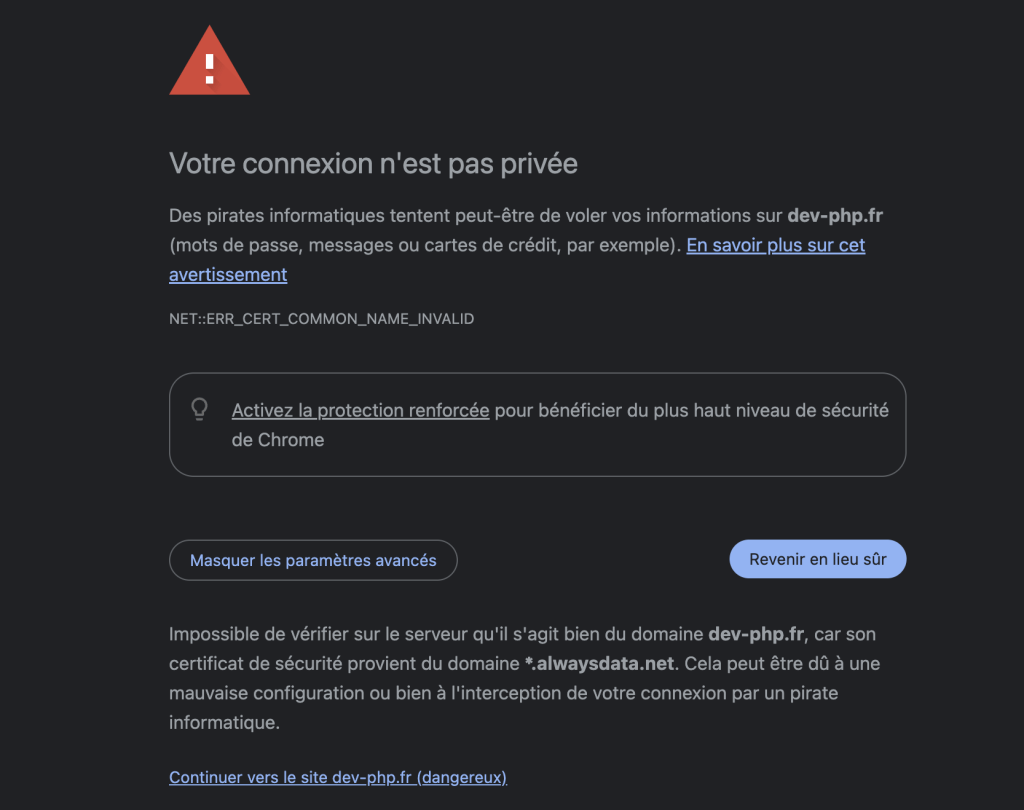
Attention, comme je vous l’ai dit il se peut que le certificat SSL ne soit pas encore créé, si c’est le cas vous aurez une erreur comme celle ci dans votre navigateur. Vous pouvez l’ignorer et cliquer sur le lien « Continuer vers le site ».

- Dans un premier temps vous allez vous rendre sur votre nom de domaine. Dans mon cas je vais taper dev-php.fr dans mon navigateur.
- Vous devriez voir un formulaire pour choisir la langue d’installation de WordPress, prenez celle que vous souhaitez.
- Ensuite WordPress va vous demander les informations de connexion à la base de données, si vous avez enregistrer les informations au fur et à mesure dans votre fichier texte ce sera facile à retrouver :
- Le nom de la base de données
- Le nom de l’utilisateur MySQL
- Le mot de passe de l’utilisateur MySQL
- L’adresse de la base de données : L’hôte MySQL affiché par Alwaysdata
- Un prefixe, par defaut wp_, vous pouvez le changer pour plus de sécurité.
- Si vous avez rentrer les bonnes informations vous devriez avoir un message de validation. S’il y a une erreur, revoyez la partie Créer la base de données Alwaysdata de ce tutoriel.
- Vous arrivez à l’étape où vous devez choisir les informations de votre site WordPress :
- Titre du site
- Identifiant : Le nom d’utilisateur admin de WordPress
- Le mot de passe d’admin de WordPress.
- L’email de l’administrateur
- Une fois tout cela renseignez vous cliquez sur « Installer WordPress »
C’est bon, WordPress est installé sur Alwaysdata ! Pour vous connecter vous n’avez plus qu’à vous rendre sur l’url /login de votre site internet WordPress.
Si ce tutoriel vous a permis d’installer WordPress sur Alwaysdata, n’hésitez pas à faire un lien vers cette page pour aider vos futurs visiteurs.

